En ce moment, j’accompagne plusieurs clients dans des projets de refonte de site web.
- Pourquoi refondre un site web ?
- Par où commencer ?
- A qui m’adresser ?
- Quel budget prévoir ?
Toutes ces questions se posent… Puisque c’est le sujet du moment pour nous, je me suis dit “autant vous en faire profiter” ! Je vous propose de commencer par décortiquer le déroulement d’un projet de refonte de site des deux côtés, c’est à dire côté client mais également côté agence…
Comment se déroule une refonte de site web côté client ?
Etape 1 : Rédiger son cahier des charges
La première question à se poser c’est finalement : pourquoi refondre mon site web ?
Dans le cadre du site de mon client plusieurs problématiques ressortent :
- Le site est statique. Ajouter de nouveaux contenus ou fonctionnalités pour répondre aux attentes des clients devient complexe.
- Une compatibilité mobile qui devenue problématique puisque 67% du trafic provenait de ce support. Le site doit donc être pensé principalement pour une navigation sur cet appareil.
- Au fur et à mesure des années, des blocs de contenus se sont ajoutés les uns sous les autres ce qui a engendré une désorganisation de l’information.
Améliorer la lecture et donc l’expérience utilisateur devient indispensable.
Envisager une refonte c’est l’occasion de faire sa liste au Père Noël 😉
Par exemple pourquoi ne pas en profiter pour rafraîchir son identité visuelle et s’offrir de nouvelles couleurs, typographie voir même de requestionner son logo…
Voici une liste non exhaustive de raisons qui pourraient vous inciter à refondre votre site :
- Améliorer le référencement naturel
- Intégrer de nouvelles fonctionnalités
- Augmenter la conversion
- Améliorer de la vitesse et de la performance
- Renforcer la sécurité
En soit, refondre son site web … c’est rester compétitif.
Etape 2 : Sélectionner ses partenaires & déterminer son budget
Une question que vous allez pouvoir vous poser c’est le choix de vos prestataires. Alors, agence ou freelance ? La réponse dépend de vos besoins spécifiques, de votre budget et de votre appétit pour la gestion de projet. Les agences offrent une approche clé en main, idéale pour les projets complexes nécessitant une équipe multidisciplinaire. Les freelances, quant à eux, sont parfaits pour des missions plus ciblées ou des budgets plus serrés, avec une touche personnelle et une proximité en prime.
Côté budget, la refonte d’un site web implique plusieurs postes de dépenses :
- Développement : C’est le cœur de votre projet. Plus votre site est complexe, plus le coût sera élevé.
- Gestion de projet : Ne sous-estimez jamais l’importance d’une bonne orchestration de votre projet. Que vous fassiez appel à une agence ou un freelance, assurez-vous que la gestion de projet est incluse.
- Webmarketing : Pensez au SEO, aux campagnes publicitaires, au contenu. Un site c’est bien, un site visible c’est mieux.
- Hébergement & maintenance : Ce sont des coûts récurrents à ne pas négliger pour la bonne santé de votre site.
Etape 3 : penser SEO dès l’étape de conception
Une erreur courante dans la refonte d’un site web est de reléguer le SEO au second plan, comme une simple couche de peinture appliquée une fois les travaux terminés. Or, pour que le référencement naturel soit véritablement efficace, il doit être intégré dès l’étape de conception. Cela signifie penser à la structure du site, à l’architecture de l’information, et à la stratégie de contenu…
Rappelez-vous : un site rapide, compatible mobile, et bien organisé, c’est le trio gagnant pour être visible sur les moteurs de recherche.

Etape 4 : Préparer les contenus
Vous allez devoir préparer les contenus. Les textes, les visuels… C’est là souvent que le bas blesse. Car cette partie est largement sous-estimée. Tant en terme de temps que de compétences…
Etape 5 : Anticiper la mesure de la performance
Un détail crucial est à ne pas oublier : comment mesurer le succès de notre nouveau site ? Définir quels seront vos indicateurs de réussite. Trafic, durée des visites, taux de conversion, nombre de contacts générés, ventes, chiffres d’affaire…
La refonte est l’occasion idéale pour se pencher sur la performance de votre site et, surtout, sur comment la mesurer efficacement. Avant même que votre site ne soit en ligne, il est crucial de déterminer les indicateurs clés qui vous permettront d’évaluer son succès. Vous pensez performance ? Pensez trafic, durée des visites, taux de conversion, nombre de contacts générés, ventes, chiffres d’affaire…
La remontée des ventes et du chiffre d’affaires (ou de contacts entrants si vous n’êtes pas un site e-commerce) doit être pensée dès la conception du nouveau site. Vous pourrez entre autre :
- comprendre comment se comportent vos visiteurs, à quelle étape ils hésitent ou abandonnent leur visite
- analyser quelles sont les sources de trafic les plus rentables
En identifiant ces points de friction, vous pourrez prendre des mesures concrètes pour optimiser votre site et booster vos conversions.
Anticiper la mesure de la performance, c’est s’assurer que nous avons les bons outils et les bonnes métriques pour évaluer l’efficacité du site dès son lancement. L’objectif étant d’apporter des améliorations continues pour atteindre vos objectifs business.
Comment se déroule une refonte de site web côté agence ?
L’ensemble de ces étapes est essentiel à prendre en compte pour mener à bien le projet de refonte de votre site web. Voyons désormais dans cet article comment ça se déroule du côté de l’agence web.
Avant de fonder aliañ, j’ai été 10 ans en agence digitale. J’avais une casquette de cheffe de projet web. Mon rôle consistait donc à faire l’interface entre mon client qui souhaitait refondre son site web et l’équipe de développeur qui allait s’y atteler. Je prend souvent l’analogie de la construction d’une maison pour expliquer ce rôle.

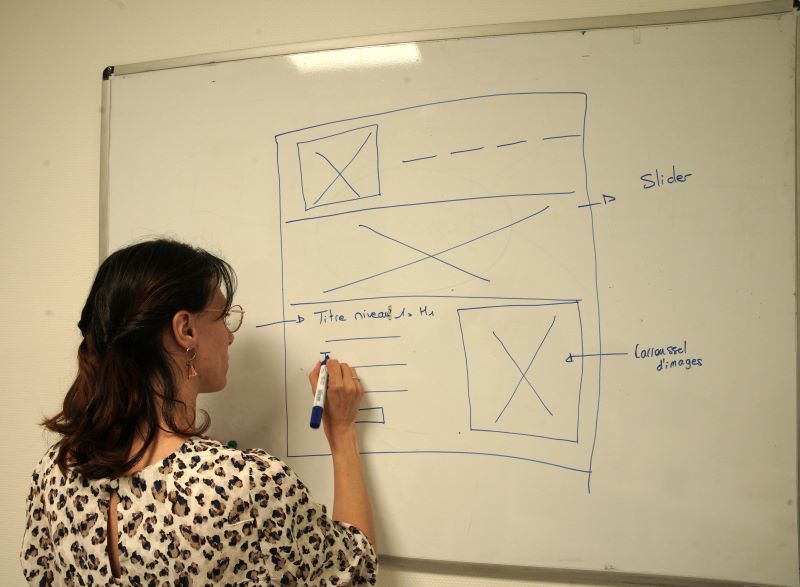
Etape 1 : La maquette fonctionnelle
En tant que cheffe de projet web je suis maître d’oeuvre. Je ne construis pas un magasin mais un site web 😉. Tel un architecte, je conçois les plans. En jargon web ça s’appelle une maquette fonctionnelle, wireframe, zoning… Tout ça c’est la même chose. Il s’agit de dessiner sur le papier l’organisation du site web.
Etape 2 : La maquette graphique
Une fois ces plans validés par le client, l’étape suivante c’est dans notre jargon l’étape de la maquette graphique. Celle qu’en tant que client vous préférez en général. C’est l’étape de la déco 😉, des sliders, des vidéos, des couleurs, des éléments graphiques, des animations… Le site devient concret.
Etape 3 : Le développement
Puis nous passons à la réalisation. Pendant que l’équipe de développeur et d’intégrateurs s’occupent de déployer le CMS et de transformer le “projet papier” en projet concret. Côté client c’est là que vous entrez dans le jeu…
Etape 4 : L’intégration des contenus
2 solutions s’offrent à vous :
- laisser l’agence intégrer ces contenus. Avantage de cette solution : le gain de temps. Inconvénient : le coût et le manque de mise en pratique.
- intégrer vous-même les contenus que vous aurez produit. C’est l’occasion de vous former à l’administration du site.
Vos critères de choix entre ces 2 solutions :
- le temps à y consacrer
- le budget
- l’envie de pratiquer l’intégration de contenus pour être davantage autonome une fois le site livré
Etape 5 : La recette
Une fois l’intégration des contenus réalisée, le site est proche de la mise en ligne. Restera alors l’étape de recettage qui consiste à peaufiner les derniers détails de fonctionnement, de rendu visuel… Puis enfin… la mise en production.
En moyenne, il faut compter 3 à 4 mois pour la refonte du site d’un camping.
En espérant que ce guide vous a éclairé sur les étapes cruciales d’une refonte de site web. La clé d’un projet réussi réside dans une préparation minutieuse et le choix judicieux de vos partenaires.
Contactez-moi si vous souhaitez que nous discutions ensemble de votre projet de création ou de refonte de site internet.
